How to Make Equal Height Columns with Buttons at the Bottom
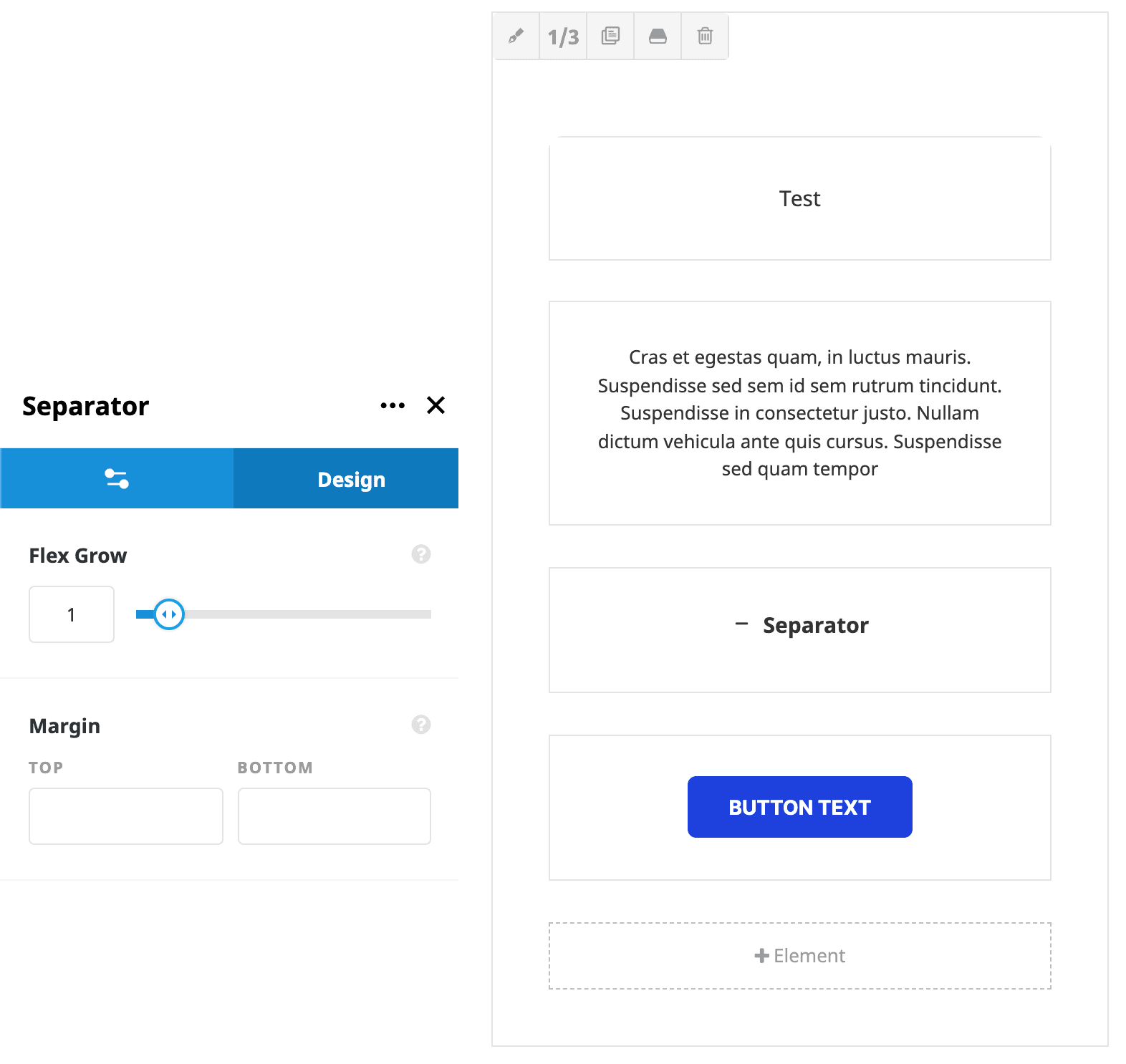
The transition to flexbox makes this a very easy task. Just set the columns to equal height and then add a separator with flex-grow set to 1.
The second example shows using the button span feature and the column with no side or bottom padding.

Need Help! Tech Prime Web has worked extensively on Avada Theme as well as many other themes and page builders.
Feel free to call us or fill our online form and we would get back to you...
Share this... Choose Your Favorite Platform
Share on FacebookShare on TwitterShare on LinkedinShare on PinterestShare on RedditShare on Xing