The Off Canvas Builder allows you to create a huge range of Off Canvases for your Avada website. An Off Canvas is basically a panel that is positioned outside of the viewport that appears when activated. With this tool, you can create a wide range of popups, sliding bars, and even flyout and push menus.
To get started with Off Canvas, head to Avada > Off Canvas. Here, you create your Off Canvas items, as well as configure how they work, and the conditions under which they operate. Read on to find out more about this very versatile builder, and watch the video below for a visual overview.
How To Create A New Off Canvas
The Off Canvas Builder is found at Avada > Off Canvas, from the WordPress sidebar, or from the menu on the Avada Dashboard. This is where you create and manage all your Off Canvas creations.
To get started, simply give your new Off Canvas a name, and click on Create New Off Canvas. Depending on whether you have Avada Builder Auto Activation turned on or not in the Avada Builder Options (Avada Dasboard > Options > Builder Options) you will be taken directly to the Avada Builder, or alternatively, the WordPress editor. In that case, simply click on your choice of builder, either Avada Builder, or Avada Live to start building.
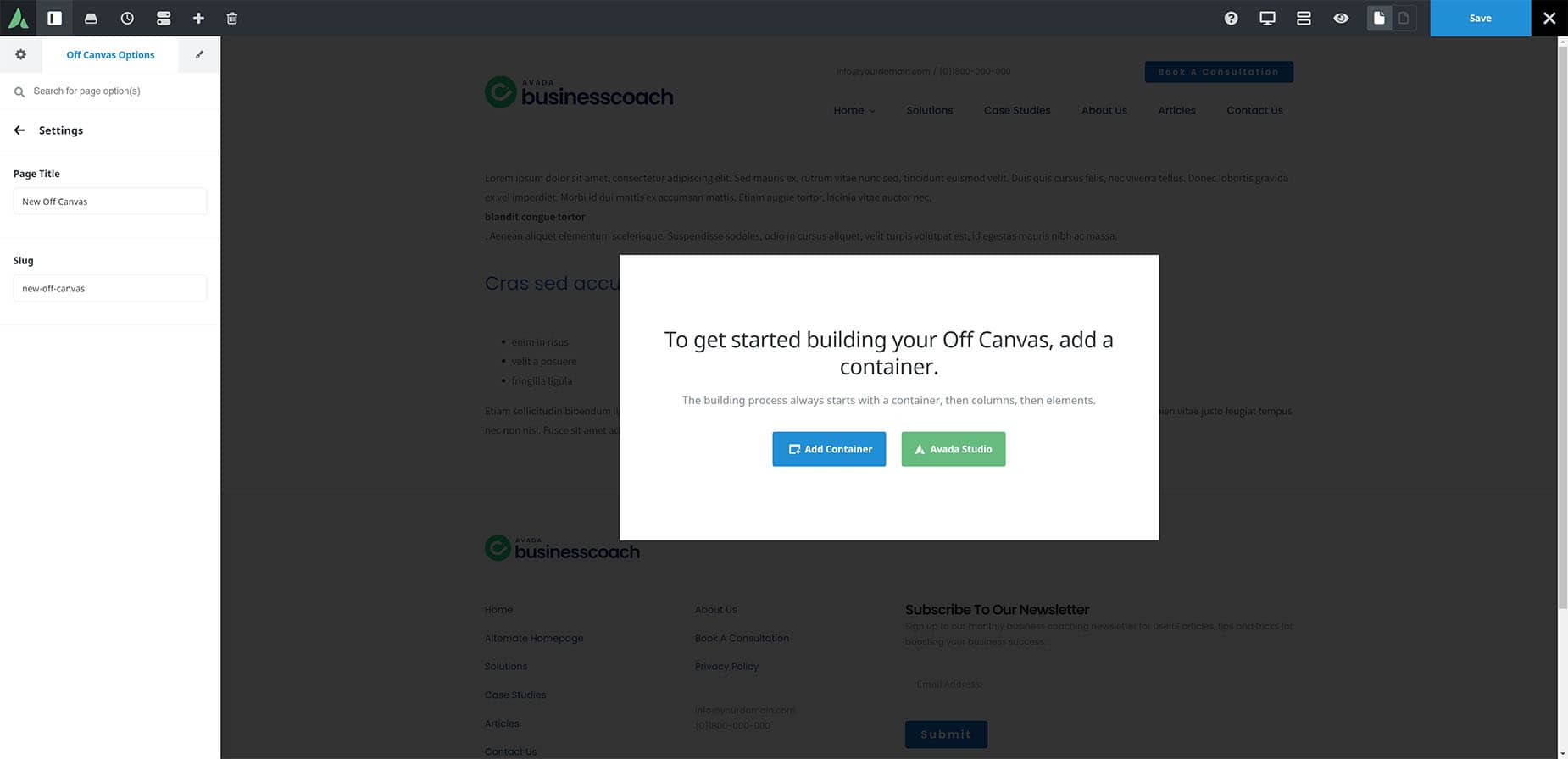
In either case, the first thing you see is a choice to either Add a Container and start building from scratch, or to open Avada Studio. and import a prebuilt Off Canvas.

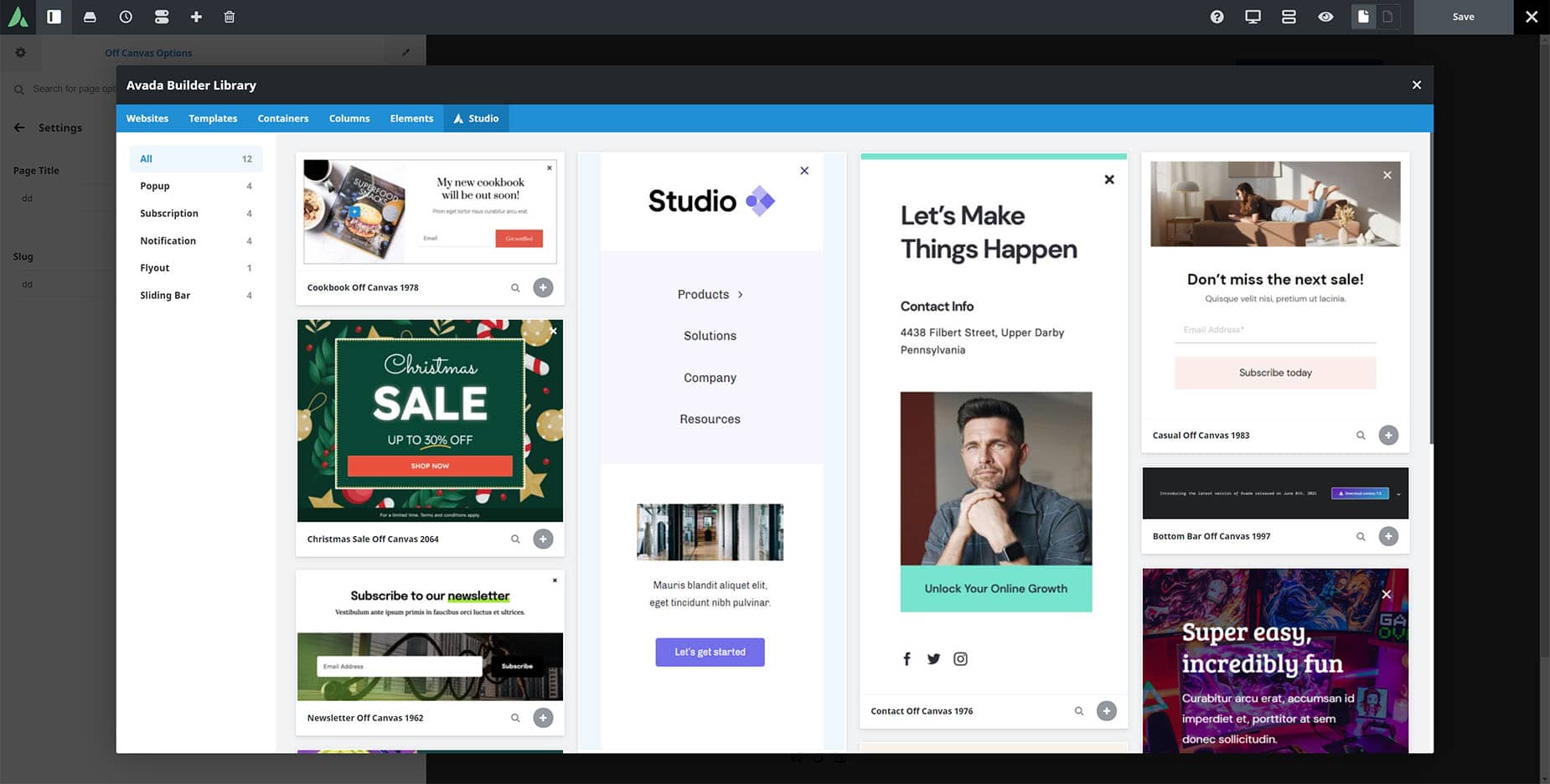
Avada Studio is a great place to start. There is a range of prebuilt Off Canvas items here you can use, and these come fully designed and pre-configured. Simply select the one you want and it will be imported ready for you to customize. This is a great way for you to familiarize yourself with the different types of Off Canvases that can be made, and also how to configure them.

If you choose instead to build an Off Canvas from scratch, simply select your starting Container/Column combination and get building. You have the full range of Avada Design Elements to build with.
Building And Configuring An Off Canvas
Creating an Off Canvas comes in two concurrent stages, building and configuring. The content comes from the Builder, and you can add anything at all into your Off Canvas using the Avada Builder. You have the full range of Design Elements at your disposal. The Off Canvas Builder can be used to create Popups, and a range of Sliding Bars and Flyout and Push Menus, but the reality is that these are simply off canvas panels, and you can add anything you want to them.
Configuration happens via the Off Canvas Options, found in the Avada Page Options panel position. In Avada Live, this is on the Sidebar, and is active while you are building, and in Avada Builder, it’s at the bottom of the page. As mentioned, the configuration and build process happen concurrently, as some of the Off Canvas Options will also affect the look of the Off Canvas. Let’s go through the full range of configuration tabs.
Off Canvas Option Tabs
Settings Tab
The Settings Tab is simply where you name the Off Canvas, and its slug, and this is generated automatically when you create your Off Canvas initially. Unless you want to rename your Off Canvas, you won’t need to do anything here.

Preview Tab
On this tab, you can configure Dynamic Content options for the dynamic preview.

General Tab
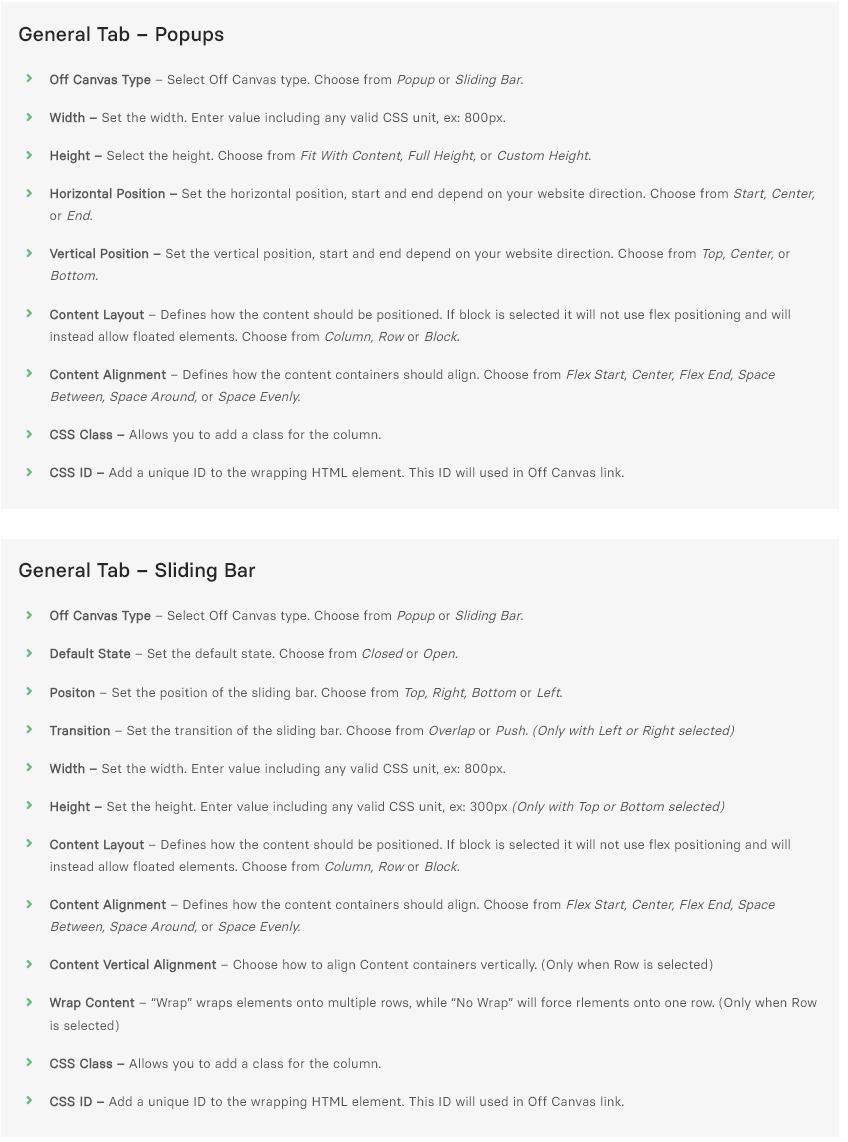
This is the main configuration tab for your Off Canvas. Here, you control the type of Off Canvas (Popup or Sliding Bar) and adjust its width, height and various other alignment options. There are unique options for each Off Canvas type, which you can see below.

Design Tab
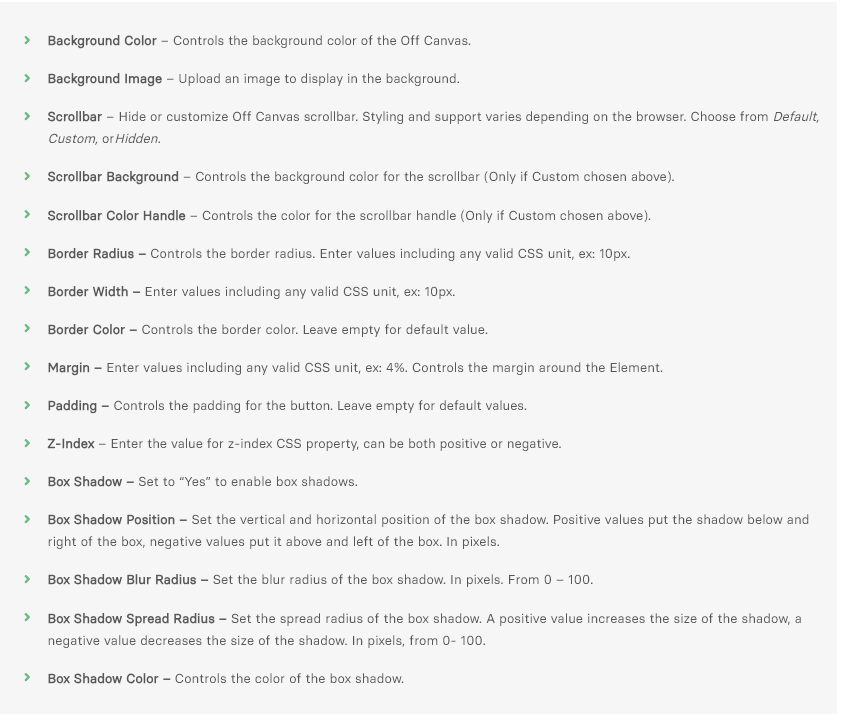
The Design Tab allows you to configure your Off Canvas, with background color or image, border options, as well as any margin, padding and box shadow.

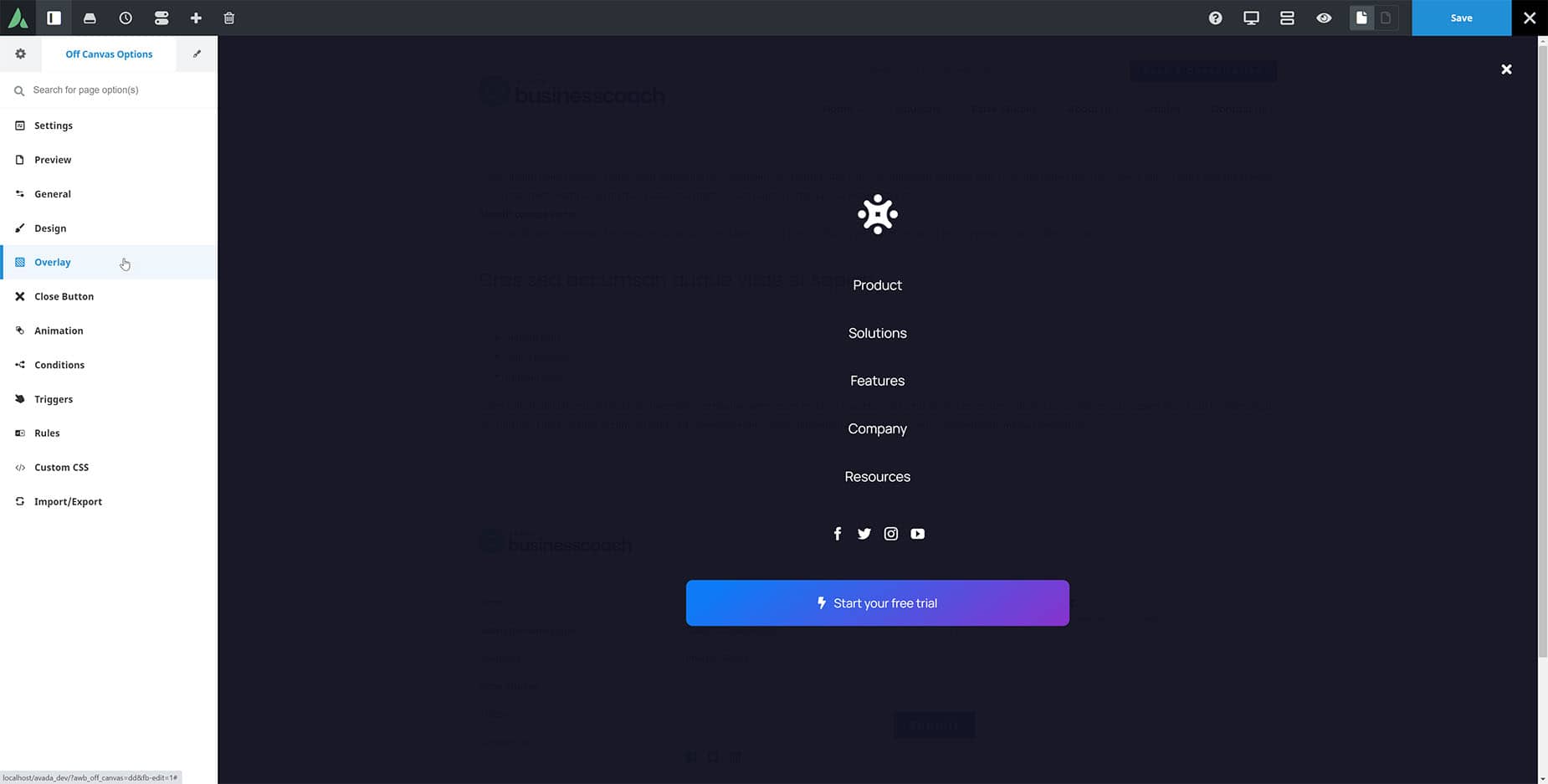
Overlay Tab
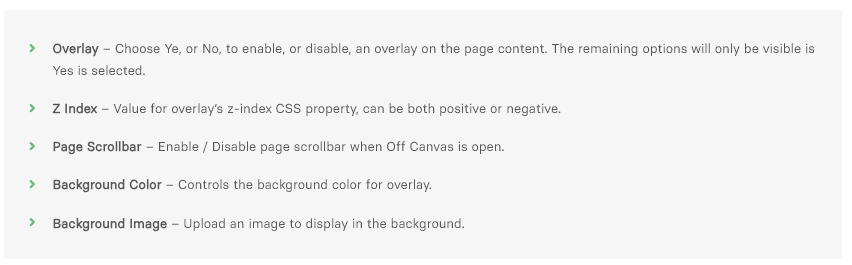
The overlay tab controls the styling of the background page content when the Off Canvas is active. It can be disabled entirely, or configured with color, scrollbars, and even background images.

Close Tab
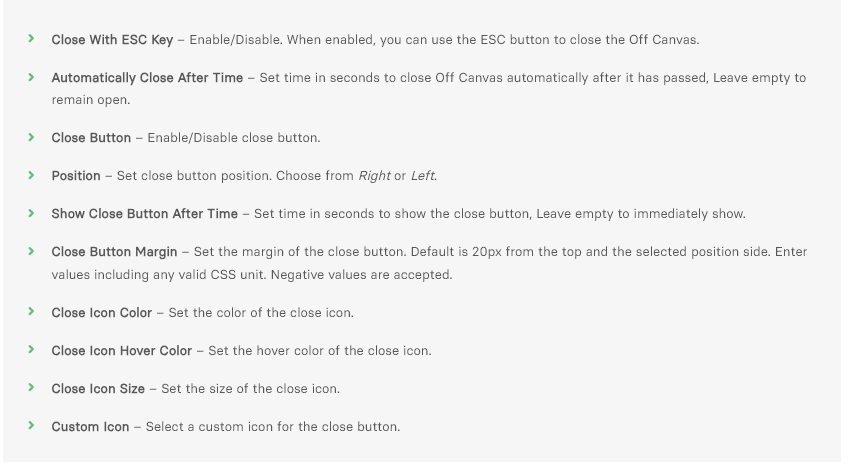
The Close tab allows you to configure how your Off Canvas will close, and you can adjust the close button with icon, icon size, color and margins etc.

Animation Tab
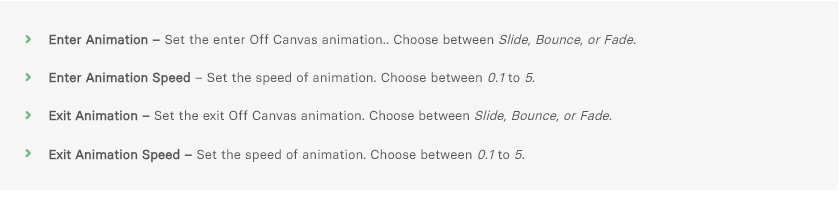
The Animation tab allows you to configure both an Enter and Exit animation for your Off Canvas, giving you a range of effects for the way it enters and leaves the page.

Conditions Tab
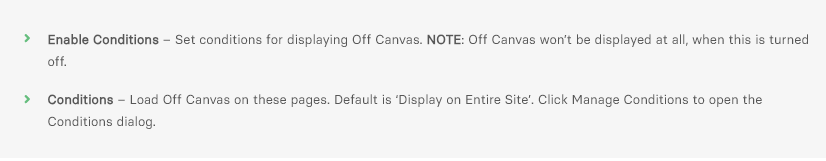
When an Off Canvas is created, they are not active by default. They are essentially in a draft state, so you can decide when, where and how they are activated. This is achived on the Conditions tab. Simply setting the Enable Conditions option to Yes makes the off Canvas live and global, i.e. displayed on every page.
You can also click on Manage Conditions to open the Conditions dialog, where you can specify exactly what parts of your site you want your Off Canvas to be active for. Using this method, you must select which pages and post types to both enable and disable with the Off Canvas.

Triggers Tab
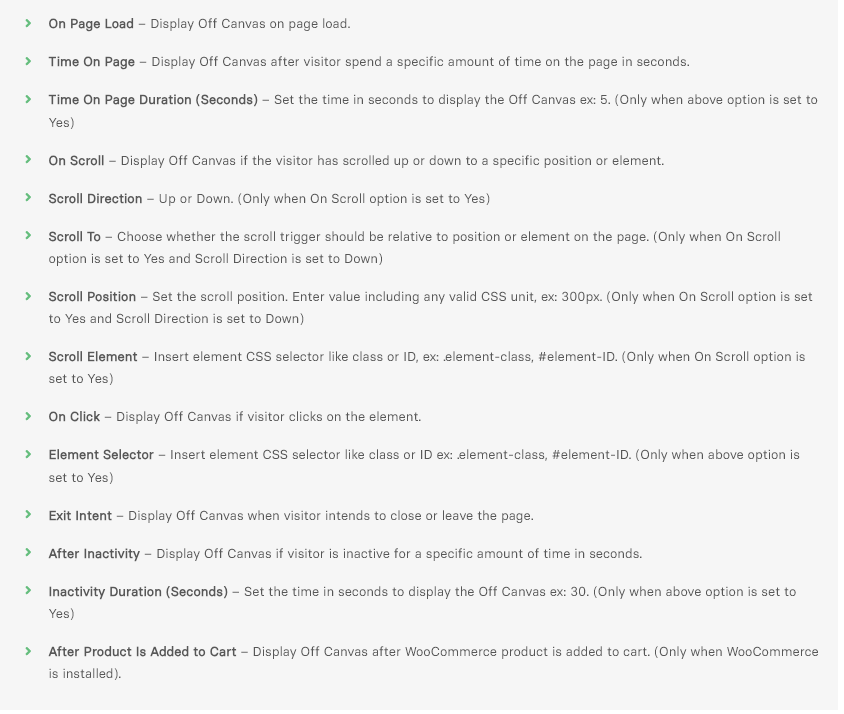
Triggers are managed on the Triggers Tab, and here you can set a range of automatic triggers like On Page Load, Time On Page, On Scoll etc. There is also an option to set an Element Selector for manual triggering of your Off Canvas from a button or other trigger.
Outside of this tab, there are also a couple more ways to trigger an Off Canvas. The first one of these is through the use of an Avada Special Menu Item. By adding the Off Canvas Toggle Special menu Item to a menu, you can add a menu link to toggle a specified Off Canvas.
Another way to trigger an Off Canvas is through the use of Dynamic Content. For example, you could add a Button with dynamic content as the Button URL. There are three dynamic content options to use: Toggle Off Canvas, Open Off Canvas, and Close Off Canvas.
And now, you can also trigger an Off Canvas from an Avada Form Submission. With these methods, you have great diversity with how to trigger your off canvas creations. Go wild!

Rules Tab
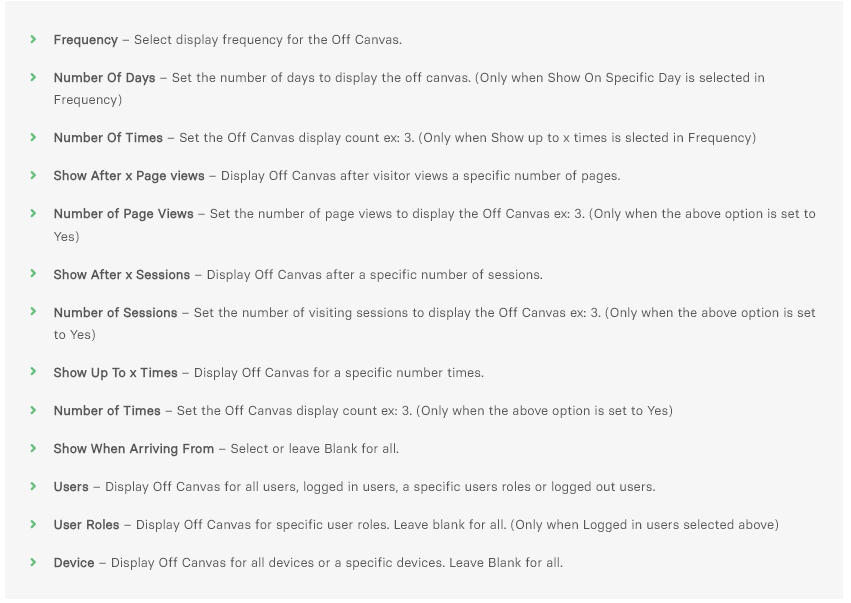
The Rules Tab allows you to configure rules around the display of your Off Canvas. These include showing the Off Canvas first after a specified number of page views, sessions or minutes, or even when your users are coming from a certain page, or exiting to a certain page. Combined with the Conditions, and the the Triggers, this gives you a very powerful system for controlling the display of your Off Canvases.

Custom CSS Tab
If you need even more control, there is a Custom CSS tab, which you can use to apply custom css for the specific Off Canvas.

Import / Export Tab
Finally, like any Page Option Set, you can Import or Export your Off Canvas options, for reuse on other Off Canvases.


The Avada Off Canvas Builder negates the need for any popup builder plugin, as well as allowing you to add a wide range of sliding bars. The flexibility this tool affords means that it is limited only by your imagination.
Need Help! Tech Prime Web has worked extensively on Avada Theme as well as many other themes and page builders.


